1.jsp导入ztree的包
<head>
<link rel="stylesheet" href="${path }/assets/ux/z-tree/css/zTreeStyle/metro.css">
<script src="${path }/assets/ux/ace/js/fuelux/fuelux.tree.js"></script>
<script src="${path }/assets/ux/ace/js/ace/elements.treeview.js"></script>
</head>
<body>
<div class="tree-box" style="height: calc(100vh - 40px);">
<ul id="tree" class="ztree"></ul>
</div>
</body>2.js文件
var articleTree, rootId = 0;
// 树状图
var settingss = {
callback : {
onClick : returnPage,
beforeClick : validStatus//这里
},
data : {
simpleData : {
enable : true, // true 、 false 分别表示 使用 、 不使用 简单数据模式
idKey : "id", // 节点数据中保存唯一标识的属性名称
pIdKey : "parentId", // 节点数据中保存其父节点唯一标识的属性名称
},
key : {
name : "menuName" // zTree 节点数据保存节点名称的属性名称 默认值:"name"
}
},
check : {
enable : false, // true 、 false 分别表示 显示 、不显示 复选框或单选框
}
};
$(function() {
var companyName = $("#companyName").val();
var zNodes = [
// 注意,数据中的 menuName 必须与 settingss 中key 中定义的name一致,否则找不到
{
menuName : "内容分类",
enable: false,
open : true,
children : [ {
"id" : 1,
menuName : "首页内容",
enable: false,
open : true,
children : [ {
"id" : 2,
enable: true,
menuName : "首页轮播",
mapping : "/appletManage/mpArticle/rotation?type=CAR_HOME",
}, {
"id" : 3,
enable: true,
menuName : "业务介绍",
mapping : "/appletManage/mpArticle/rotation?type=PROGRESS",
}, {
"id" : 4,
enable: true,
menuName : "关于我们",
mapping : "/appletManage/mpArticle/list?type=ABOUT",
} ]
}, {
"id" : 5,
enable: false,
menuName : "资讯内容",
open : true,
children : [ {
"id" : 6,
enable: true,
menuName : "资讯轮播",
mapping : "/appletManage/mpArticle/rotation?type=CAR_NEWS",
}, {
"id" : 7,
enable: true,
menuName : "资讯内容",
mapping : "/appletManage/mpArticle/list?type=NEWS",
} ]
}, {
"id" : 8,
enable: false,
menuName : "辅助文档",
open : true,
children : [ {
"id" : 9,
enable: true,
menuName : "页面1",
mapping : "/appletManage/mpArticle/list?type=DOC_TYPE_1",
}, {
"id" : 10,
enable: true,
menuName : "页面2",
mapping : "/appletManage/mpArticle/list?type=DOC_TYPE_2",
}, {
"id" : 11,
enable: true,
menuName : "页面3",
mapping : "/appletManage/mpArticle/list?type=DOC_TYPE_3",
}, {
"id" : 12,
enable: true,
menuName : "页面4",
mapping : "/appletManage/mpArticle/list?type=DOC_TYPE_4",
} ]
},{
"id" : 13,
enable: true,
menuName : "星级说明",
mapping : "/appletManage/mpArticle/rule?type=LEVEL_RULE",
},{
"id" : 14,
enable: true,
menuName : "奖励规则",
mapping : "/appletManage/mpArticle/rule?type=REWARD_RULE",
},{
"id" : 15,
enable: true,
menuName : "提现说明",
mapping : "/appletManage/mpArticle/rule?type=CASH_OUT",
},{
"id" : 16,
enable: true,
menuName : "推广海报",
mapping : "/appletManage/mpArticle/rotation?type=POSTER",
} ]
}];
articleTree = $.fn.zTree.init($("#tree"), settingss, zNodes); // 初始化树
var node = articleTree.getNodeByParam("id", rootId, null);
//强行异步加载父节点的子节点,已经加载过的父节点可反复使用此方法重新加载。
articleTree.reAsyncChildNodes(node, "refresh");
//页面加载时自动选中树节点
var firstNode = articleTree.getNodeByParam("id","2");
articleTree.selectNode(firstNode);
//执行选中树节点
returnPage(null,null,firstNode);
});
//树形图点击事件触发
function returnPage(event, treeId, treeNode) {
$("#articleBranch").attr("src", path + treeNode.mapping);
}
//树形图禁用
function validStatus(treeId, treeNode, clickFlag) {
return treeNode.enable;
}
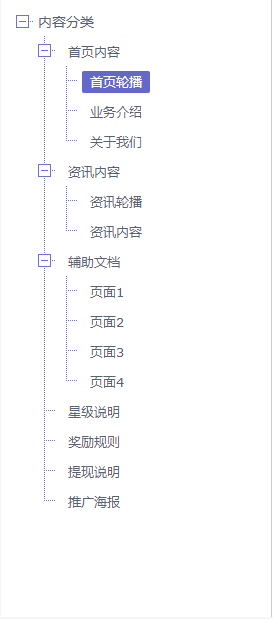
3.实现效果

4.官方API
https://www.jyvtc.edu.cn/dzb/uiFramework/js/zTree-v3.2/api/API_cn.html